
Design Login Page In Android Studio Login pages Info
Hello there,today i will show you how to create and design a dashboard home page (home screen) in android studio.I will also show you how to create resource.

Android Studio 2022.3.1.21 скачать бесплатно
Add this topic to your repo. To associate your repository with the android-design topic, visit your repo's landing page and select "manage topics." GitHub is where people build software. More than 100 million people use GitHub to discover, fork, and contribute to over 420 million projects.

Fix Android Studio
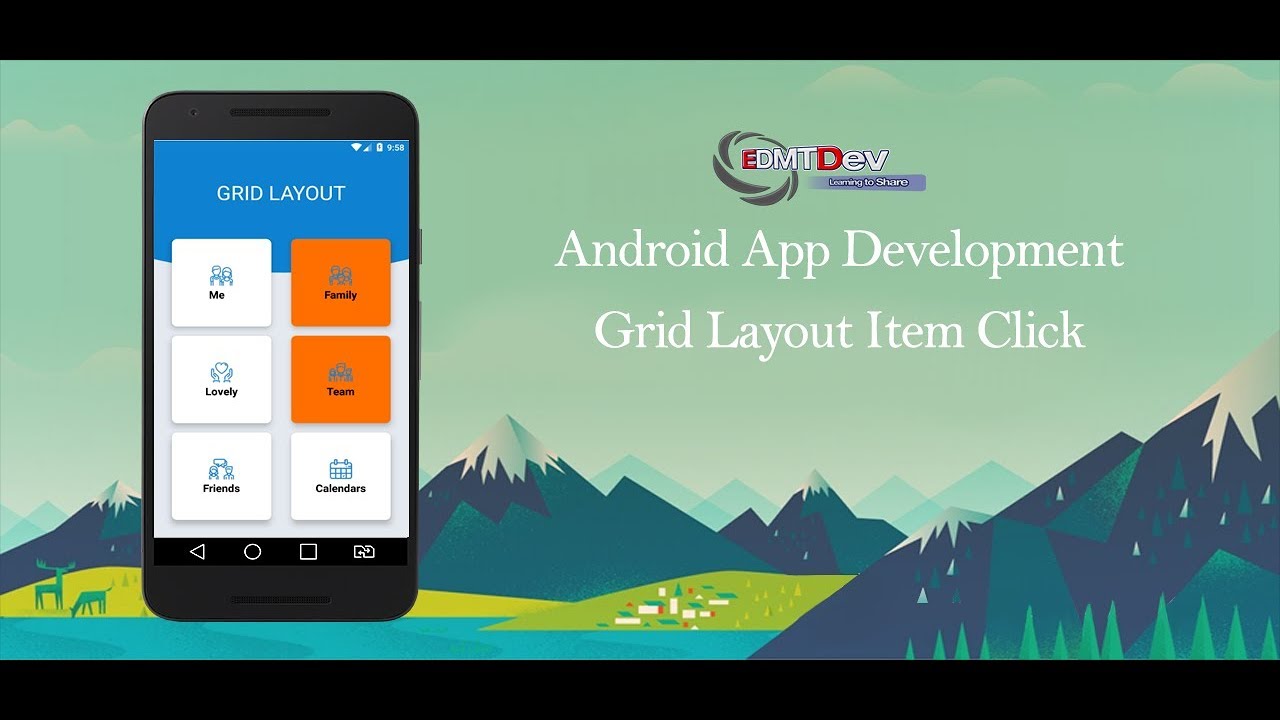
Dashboard UI Design in Android. The Dashboard design is one of the key elements which engages the user with the functionality of the application. It provides information about the overall functionality of the application in one place. The dashboard designing is like putting all the application features on a single page.

How to Create Custom CardView in Android Studio
The design hub goes into depth about what it means to design for Android, at the same time complementing and extending our Material Design open-source design system. As the Android ecosystem adds an increasing variety of devices, it's more important than ever to create seamless and adaptable experiences for your users.

Android Studio for Mac latest Version Big Box Software
How do I set homepage in Android Studio? Select the module to which you wish to add a layout in the Project window. Select File > New > XML > Layout XML File from the main menu. Provide the file name, the root layout tag, and the source set to which the layout belongs in the popup that opens. To complete the layout, click Finish.

Material Home Page Design (Dashboard) in android studio YouTube
Hello Everyone,In this video, we are going to learn how to create settings page with material UI design in Android Studio.Android Studio TutorialsYou can dow.

Designing Home Page (Dashboard) in android studio YouTube
Use Android Studio's main menu. In the Project window, click the module you want to add a layout to. In the main menu, select File > New > XML > Layout XML File. In the dialog that appears, provide the filename, the root layout tag, and the source set where the layout belongs. Click Finish to create the layout.

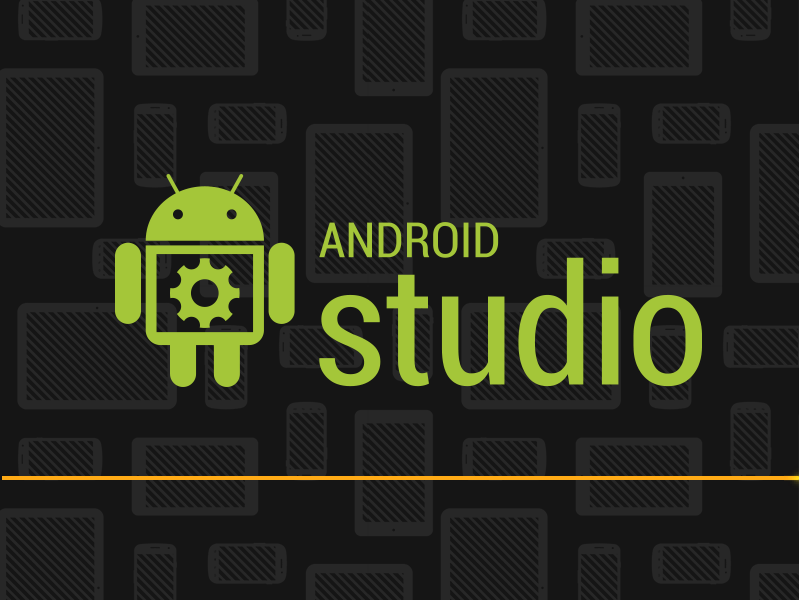
Android Developers Blog Android Studio 2.2 Preview New UI Designer & Constraint Layout
The list of templates provided in Android Studio is constantly growing. Android Studio groups templates by the type of component that they add, such as an Activity or an XML file, as shown in figure 1.. To add an Android project component using a template, use the Project window. Right-click on the folder in which you want to add the new component, and select New.

Android Studio Simple Login App for beginners (NEW) YouTube
35. 14.6k. Kushal Jain Pro. 17. 2.5k. Sign up to continue. Discover 3 Android Home Screen designs on Dribbble. Your resource to discover and connect with designers worldwide.

android studio Design View Structure Stack Overflow
Get one of our Figma kits for Android, Material Design, or Wear OS, and start designing your app's UI today. Go to Android & Material kits Go to Wear OS kits UI Design; Design a beautiful user interface using Android best practices.. Get Android Studio Start coding Core areas User interfaces Permissions Background work Data and files User.

Android Studio Tutorial Grid Layout Item Click YouTube
Upnow Studio Team. Like. 445 93.4k View Stays discover iOS mobile app.. Smart Lakes Mobile App design: iOS Android ux ui designer Like. Ramotion Team. Like. 629 340k 1. View Mobile App design. Back to home page. For designers; Hire talent; Inspiration; Advertising; Blog; About; Careers; Support; Twitter

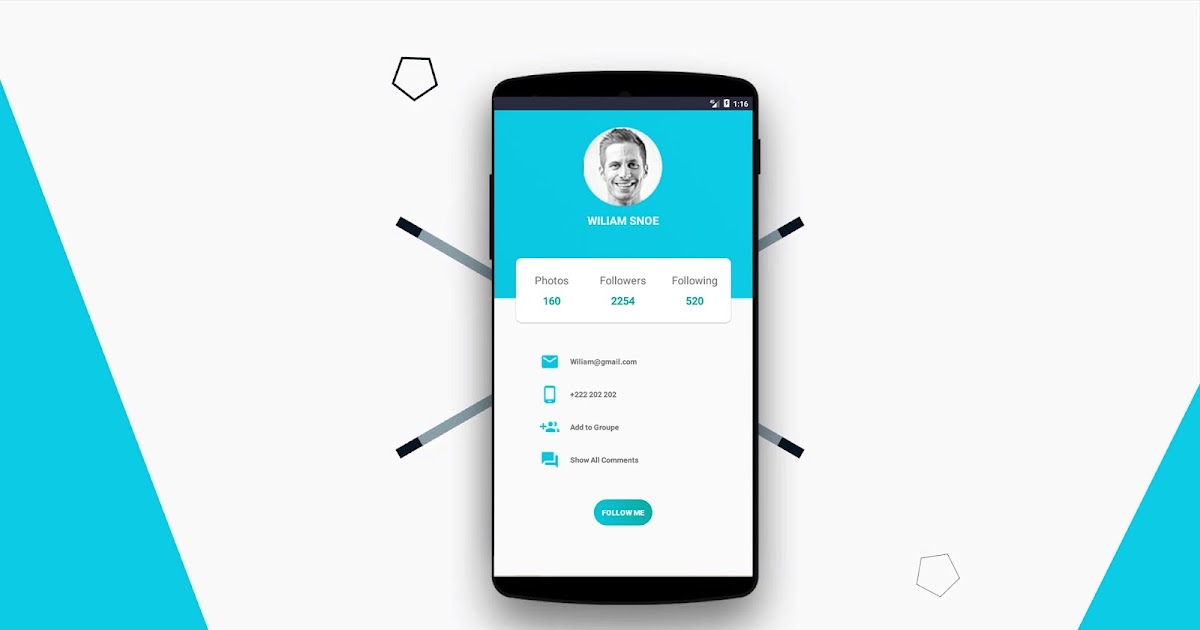
Modern Profile UI Design in Android Studio Code Android Example
Technical quality is the foundation of a great app. Follow our technical quality guides to ensure stability, high performance, and a great user experience for your app. Go to quality guides. Connect with the Android Developers community on LinkedIn. Design your UI, plan your app's architecture, and learn to build a high-quality app.

Dashboard design Android Studio Android studio, App interface design, Dashboard design
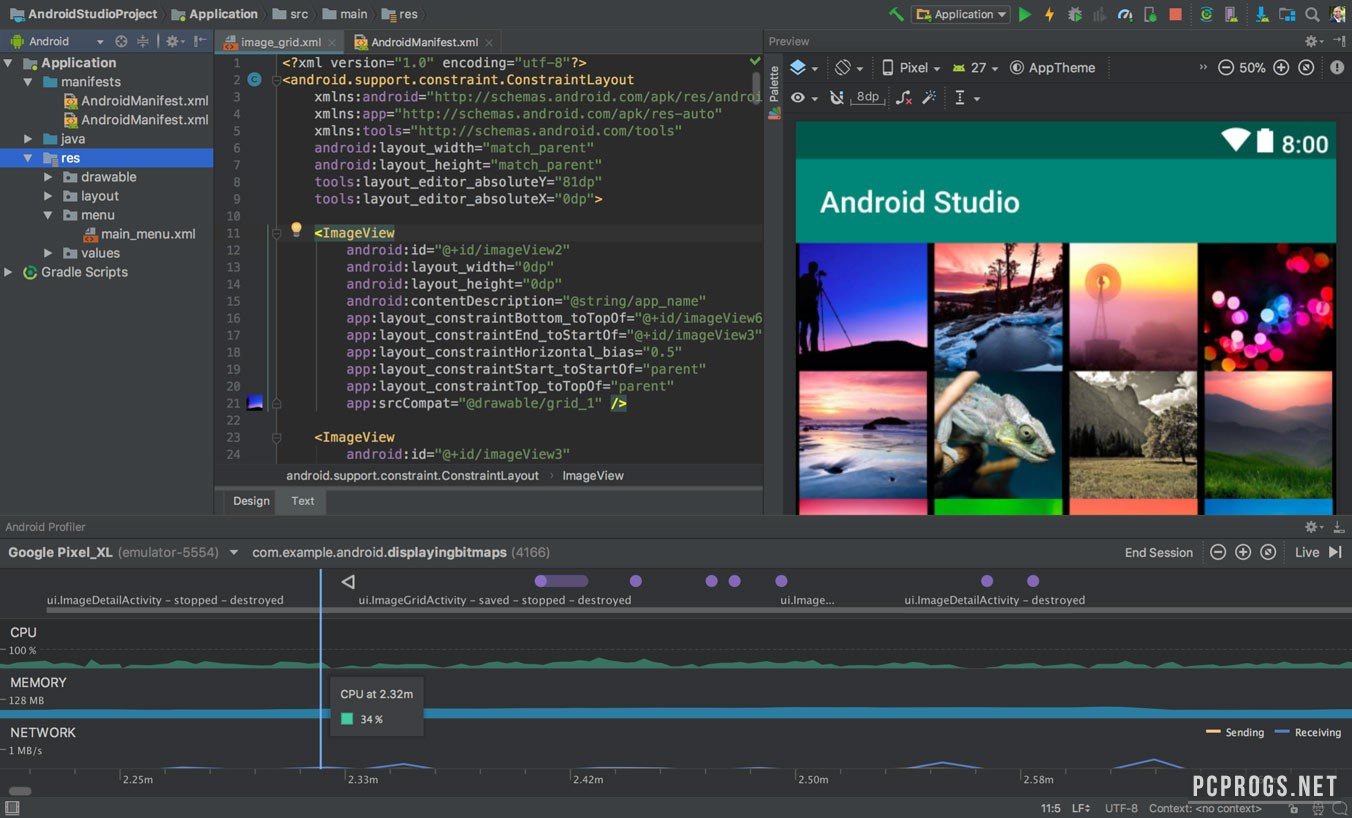
Powered by Gradle, Android Studio's build system lets you to customize your build to generate multiple build variants for different Android devices from a single project. Then analyze the performance of your builds and understand where potential build issues exist in your project with the Build Analyzer. More about Android Build.

3 Tips To Master Android Studio UX Design Technoscore
By default, Android Studio opens the editor in Design mode. Design mode allows you to create your layout visually and it generates the XML content for you. This sounds like the obvious way to go, but we will use Text mode instead. Text mode grants us more control over where and how we place our elements.

Exploration Task App Mobile app design inspiration, App design layout, Web app design
Navigate to app > new > file and name it as index.html. Use the following code in the index.html file. This Text is shown with help of HTML. Step 4. Working on CSS file. Navigate to app > new > file and name it as style.css. Use the following code in the style.css file. Step 5. Working on Javascript file.

Educational Application Mobile app design inspiration, Android app design, App design layout
1) Create a new activity by right-clicking on the Java folder > New > Activity > Blank Activity. This will automatically create a layout file and a Java class. It will also automatically register the activity in the manifest. 2) Next you want to go to the Quoter.java file. Add the following code to it. @Override.